サイトを作成している時、カレンダーから日付を選択して、更に時間も選択させたい時があると思います。カレンダーから選択するだけならjQueryUIのDatePickerプラグインがあるのですが、時間を選択させることはできません。
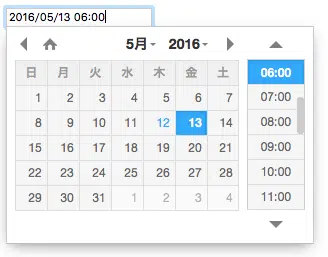
ちょっと探しててみたら、DateTimePickerというものがあったので使ってみました。DatePickerと同じような感覚で実装することが可能です。以下の画像の様に日付と時間を選択することができます。デモはここから確認できます。
■使い方
使い方は簡単です。以下のようにDatePickerと同じような感じで利用することができます。日本語にするには、setLocaleでjaを指定すると日本語になります。CDNは存在しないので、サーバに必要なjsとcssを配置する必要があります。
<html>
<head>
<script src="https://code.jquery.com/jquery-1.10.2.min.js"></script>
<link rel="stylesheet" type="text/css" href="jquery.datetimepicker.min.css"/>
<script src="jquery.datetimepicker.full.min.js"></script>
<script>
$(document).ready(function(){
$.datetimepicker.setLocale('ja');
$('#dateTimePickerSample').datetimepicker();
});
</script>
</head>
<body>
<input type="text" id="dateTimePickerSample">
</body>
</html>
オプションも豊富で、時間だけの選択、日付だけの選択も可能になっています。DatePickerのように簡単に利用できて、しかもユーザビリティも向上します。ぜひ導入してみてください。では。