GoogleアナリティクスでUSERIDを有効にする方法です。
USERIDはシステム上のユーザID的なものをアナリティクスに渡すことで、どのユーザがどんな動きをしているか判定できる機能です。
タグマネージャを利用してアナリティクスを設定している場合にも利用できるのですがどのサイトも古い情報ばかりで大変でした。設定方法をまとめます。
タグマネージャを利用しているときに、USERIDを利用する方法
以下の手順で行います。アナリティクス側の設定はこちらを参考にしてみてください。ビューを作成するみたいです。
- アナリティクス側でUSERIDを有効にする
- タグマネージャに変数を定義
- 対象の変数でタグを生成
- 対象のサイトにスクリプトタグで、システムのIDをアナリティクスに渡す
一つずつ解説します。
アナリティクス側でUSERIDを有効にする
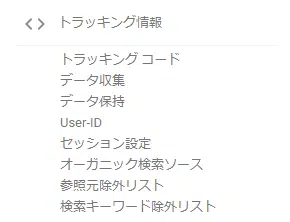
まず、有効にします。アナリティクスの左側の下側「管理」を押します。真ん中の列の、上の方「トラッキング情報」のUser-IDをクリックします。
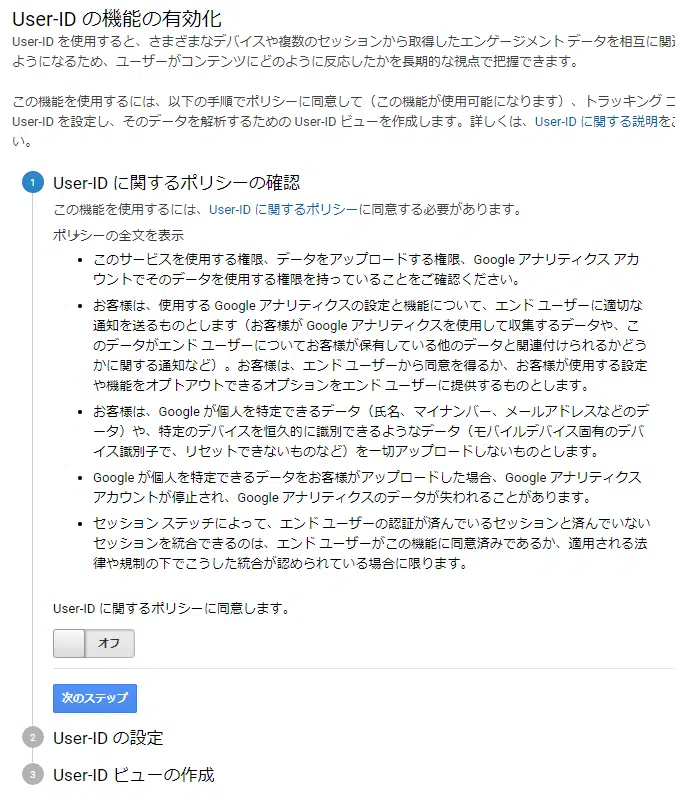
そして、UserIDに関するポリシーに同意しますの部分をONにして、次のステップのボタンを押します。
次の画面では、そのまま次へボタンを押します。すると新しいビューが生成されます。これで対応完了です。
タグマネージャに変数を定義
まず、タグマネージャに変数を定義します。左側メニューから「変数」、画面が表示されたら「ユーザ定義変数」の新規ボタンを押します。
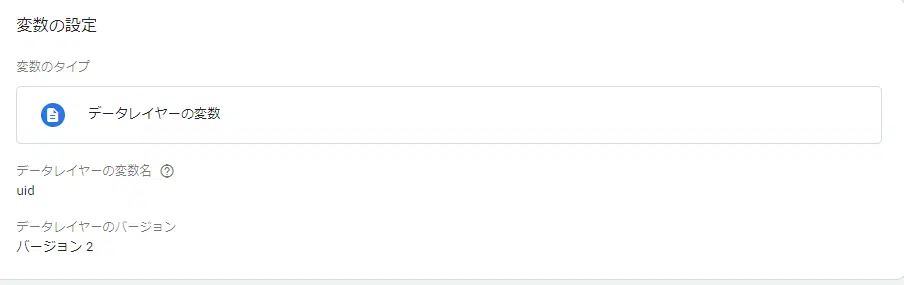
変数のタイプを「データレイヤーの変数」、データレイヤーの変数名を「uid」にします。データ変数名は何でもいいです。後の手順では置き換えてください。
保存します。
対象の変数のタグを生成
次に、タグを生成します。左側メニューから「タグ」、画面が表示されたら、新規ボタンを押します。
タグの種類を「Googleアナリティクス:ユニバーサルアナリティクス」、トラッキングタイプを「ページビュー」、アナリティクス設定を「このタグでオーバーライド設定を有効にする」、トラッキングIDはアナリティクスのIDを指定します。
そして、設定するフィールドをフィールド名に「userId」、値に「{{uid}}」を指定します。{{uid}}は先程の変数名を指定します。{{}}を忘れずに。
最後にトリガーをAllPagesに設定します。
これで、タグマネージャの設定は完了です。
スクリプトタグを設置する
対象のサイトにスクリプトを設定します。以下のように、uidの後ろにシステム側で発行されたユーザIDなどユーザを識別できる情報を設置します。
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'uid': 'ここにユーザIDを設定'
});
</script>ここで、気をつけないと行けない点があります。
こちらのスクリプトですが、Google タグマネージャのタグよりも前に配置する必要がありました。これをしないと、計測等できませんでした。
これで完了します。ぜひ参考にしてみてください。