Font Awesomeは、システムを開発するときに非常に便利なアイコンフォントです。デザイナーがいなくても、アイコンのボタンを簡単に利用することができます。
以下のように<i>タグなどのクラスに指定することでアイコンを選択して表示させるのが一般的です。
<i class="fa fa-battery-half"></i>
ここでは、FontAwesomeのアイコンフォントを、CSSから利用する方法を紹介します。この方法をりようすることで、:afterや:beforeなどの擬似要素でFontAwesomeのアイコンを利用刷ることができます。
■CSSでFontAwesomeのアイコンフォントを利用する方法
以下の様にCSSを設定することで、FontAwesomeのアイコンフォントをCSSから利用することができます。
a:before {
font-family: FontAwesome;
font-size:14px;
content: '\f144'; /* アイコンのunicode */
}
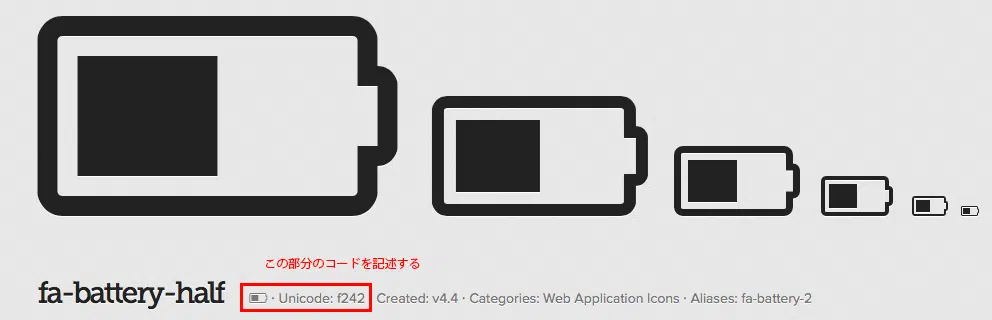
contentのunicodeの部分は、以下の画像のようにFontAwesomeのページのコードを記述します。
このようなCSSの設定で、アイコンフォントを利用することができます。ぜひ、参考にしてみてください。