テーブルタグを使ってデータを表示したとき、スクロールしてヘッダ部分が画面外に行ってしまって何が表示されているのかわかりにくい、ということが結構発生します。スクロールしてヘッダ部分が一番上まで行ったら固定表示という要件は今でも結構あると思います。そんな機能を簡単に実装できるプラグインを紹介します。
■jQuery.floatThreadプラグイン
jQueryのプラグインです。tableタグのthead部分を、画面がスクロールして一番上まで行った時に固定表示してくれるプラグインです。
とにかく簡単に実装したかったのと、保守することを考えてCSSを利用しない、jQueryのプラグイン単体で完結するものを探しました。cssを追加しないといけなかったりすると、精神的に面倒臭い感じがしてしまいます。
■使い方
▼まずは、ソースコードをダウンロード。jsファイルを組み込みます
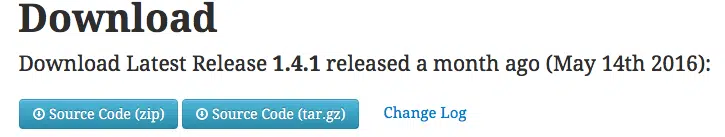
サイトにアクセスし、Downloadのzipをクリックしてダウンロードします。
zipを展開後、dist/jquery.floatThead-slim.min.jsを読み込む設定をします。サーバに配置して、htmlのヘッダ部分に読み込み設定をしてください。
▼設定する
以下の様なテーブルを作成したとします。tableタグに適切なクラスを設定してください。
<table class="sampletable">
<thead>
<tr>
<th>test</th>
<th>test2</th>
<th>test3</th>
<th>test4</th>
</tr>
</thead>
<tbody>
<tr>
<td>testdata</td>
<td>testdata</td>
<td>testdata</td>
<td>testdata </td>
</tr>
<tr>
<td>testdata</td>
<td>testdata</td>
<td>testdata</td>
<td>testdata </td>
</tr>
<tr>
<td>testdata</td>
<td>testdata</td>
<td>testdata</td>
<td>testdata </td>
</tr>
<tr>
<td>testdata</td>
<td>testdata</td>
<td>testdata</td>
<td>testdata </td>
</tr>
<tr>
<td>testdata</td>
<td>testdata</td>
<td>testdata</td>
<td>testdata </td>
</tr>
<tr>
<td>testdata</td>
<td>testdata</td>
<td>testdata</td>
<td>testdata </td>
</tr>
</tbody>
</table>
さっきtableタグに設定したクラス名に対して、jQuery.floatThreadを設定します。以下の様なコードになります。
$('table.sampletable').floatThead({});
これだけで、ヘッダ固定のテーブルが作成できます。
簡単に使え、余計なCSSファイルも増えないので便利かと思います。ぜひ、参考にしてみてください。