ウェブサイトの構築や、システム開発のデザインの部分でかかせなくなってきている、レスポンシブ対応。このレスポンシブ対応ですが、作る方も確認する方も工数がかかります。今回は、そのレスポンシブの見た目を確認する手間を軽減してくれるツールを紹介します。
■Google純正ツール Resizer
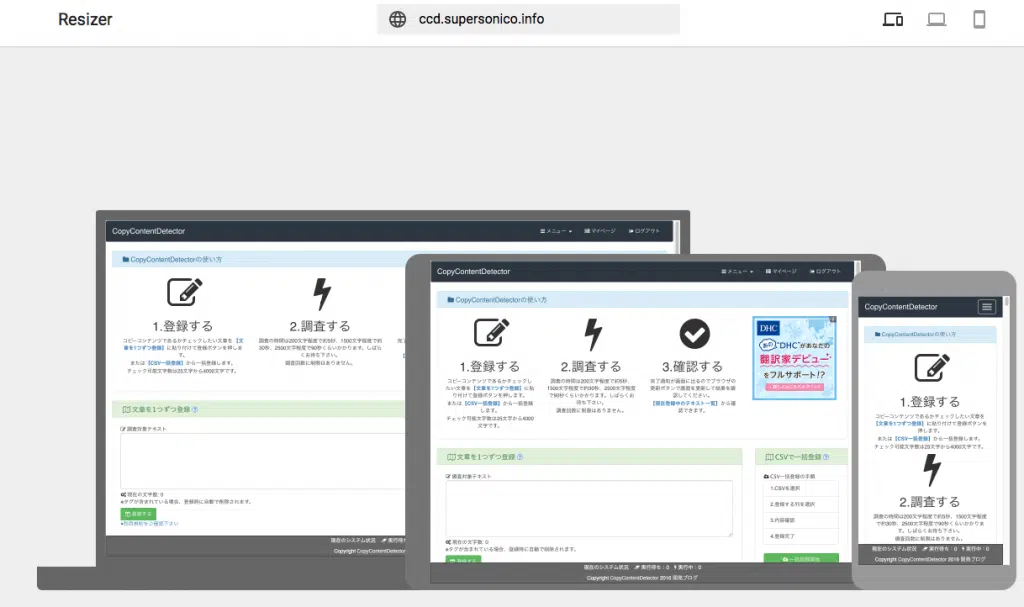
Googleが提供しているツール【Resizer】です。シンプルで、使いやすいツールだと思いました。
http://design.google.com/resizer/
何より、並べて表示できることが便利です。いちいち、レスポンシブ表示モードとかにして確認しなくても、並列で確認することができます。
JQueryなどのスクリプトも動くので、スクリプト関係の動作確認も同時に行うことができます。
また、並べて表示以外にも、PC/タブレット/スマートフォン、それぞれ単独の状態で表示させることも可能です。
■使い方
画面中央上部のURL入力部分に、調査したいURLを入力するだけです。
よくある開発環境でベーシック認証がかかっているページでも、一度認証を通してしまえば確認できるのもポイントです。
並べて見れるというちょっとしたことですが、確認の時間が減りました。ぜひ参考にしてみてください。
http://design.google.com/resizer/
では。