このブログはStinger7を利用させていただいております。ありがとうございますー。
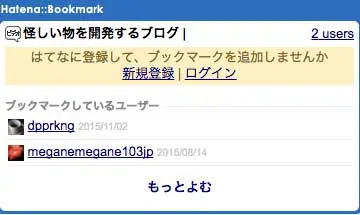
で、最近気づいたのですが常時SSLにしたサーバで利用すると、はてなブックマークのボタンが正しく動かないっぽいのです。ボタンを押すと、そのままはてなブックマークのページに遷移してしまい、以下の様なはてなブックマークのダイアログが表示されませんでした。
■原因
なんでだろうなーと思ってみていると、どうやらはてなブックマークのJavaScriptを読み込んでいる箇所が、http://と直打ちされていたので、常時SSL環境(https)の環境で、httpのソースを読もうとしてブラウザ側でスクリプトがブロック→はてなブックマークのダイアログが正しく表示されない。というのが原因でした。Version: 20160304で確認しています。
■暫定対応
取り急ぎ、以下の2つのファイルに対して修正をして、対応してみました。
sns-top.php
このsns-top.phpの66行目あたり、
<script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>↓↓↓↓以下のように変更↓↓↓↓
<script type="text/javascript" src="//b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
こんな感じに、srcのhttp:を削除してあげました。
sns.php
このファイルの40行目あたり、
<script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>↓↓↓↓以下のように変更↓↓↓↓
<script type="text/javascript" src="//b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>同様にsrcのhttp:を削除しました。
これで、はてなブックマークのボタンを押すと、ダイアログが表示されるようになりましたとさ。Stinger7の新しいバージョンも出ているみたいなので、今度バージョンアップしてみようと思います。同様の現象の方は、参考にしてみてください。